Project Overview














Dancing Tree Cards








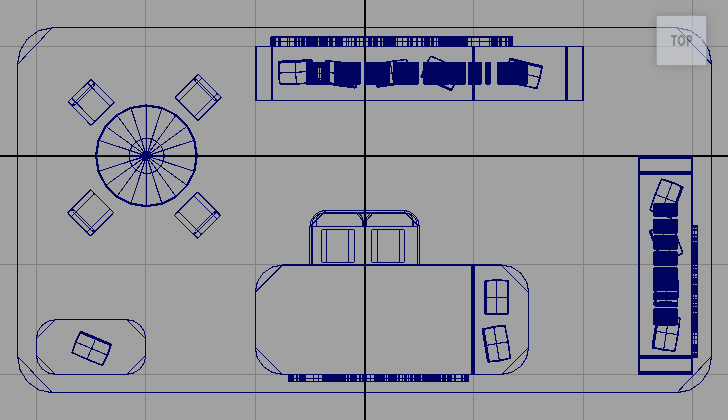
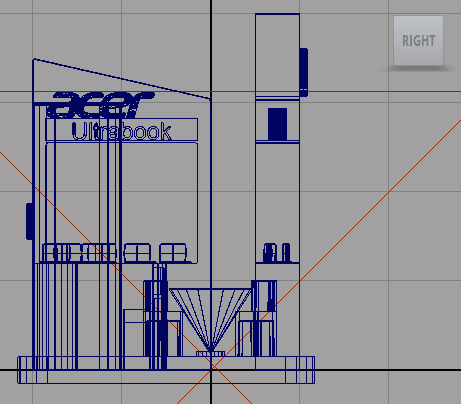
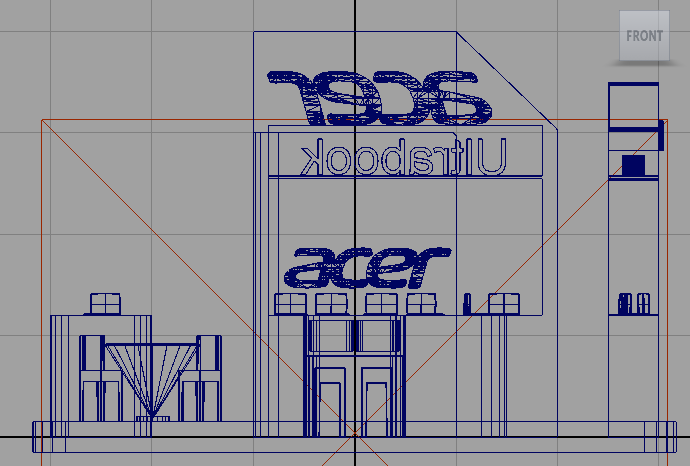
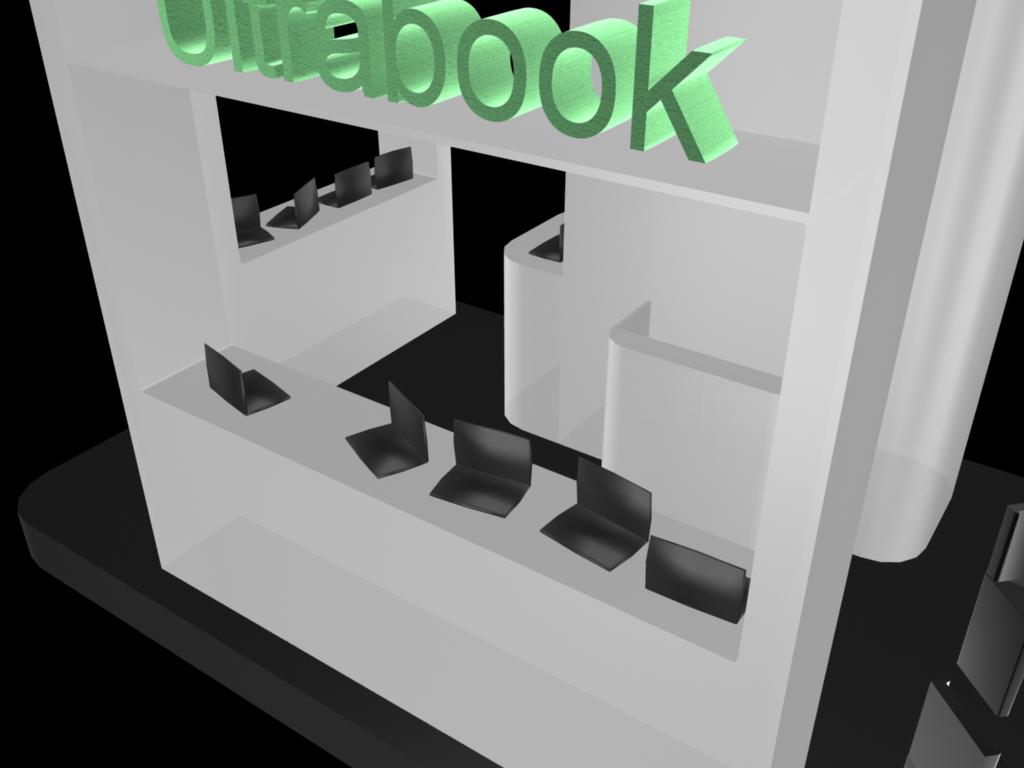
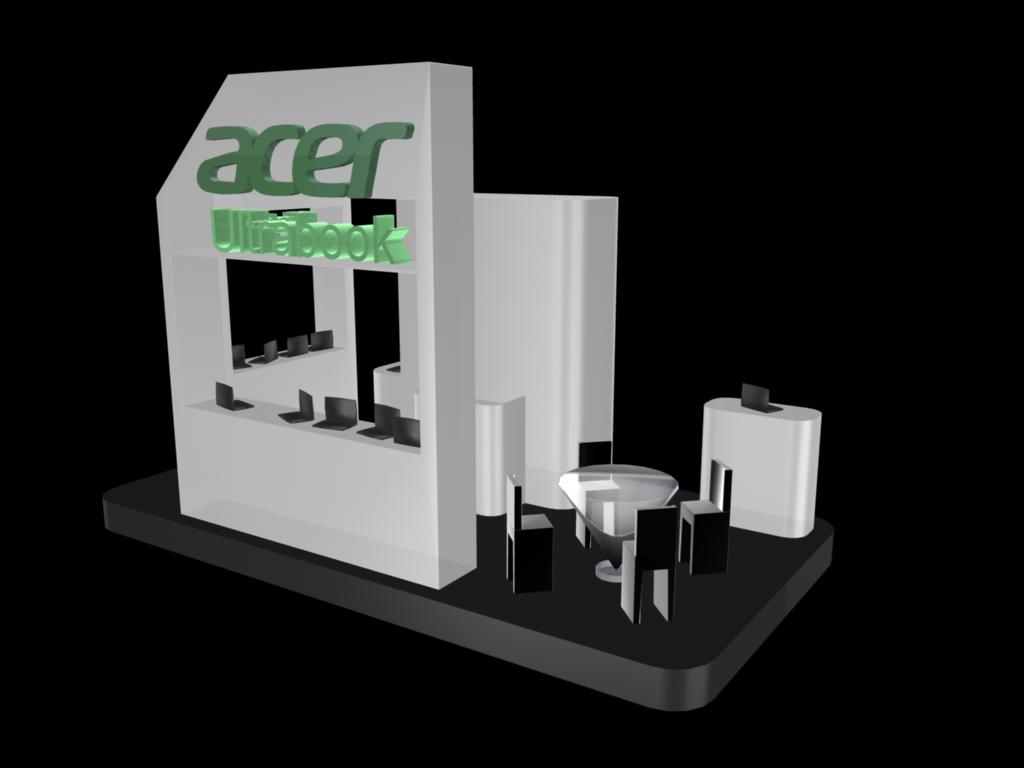
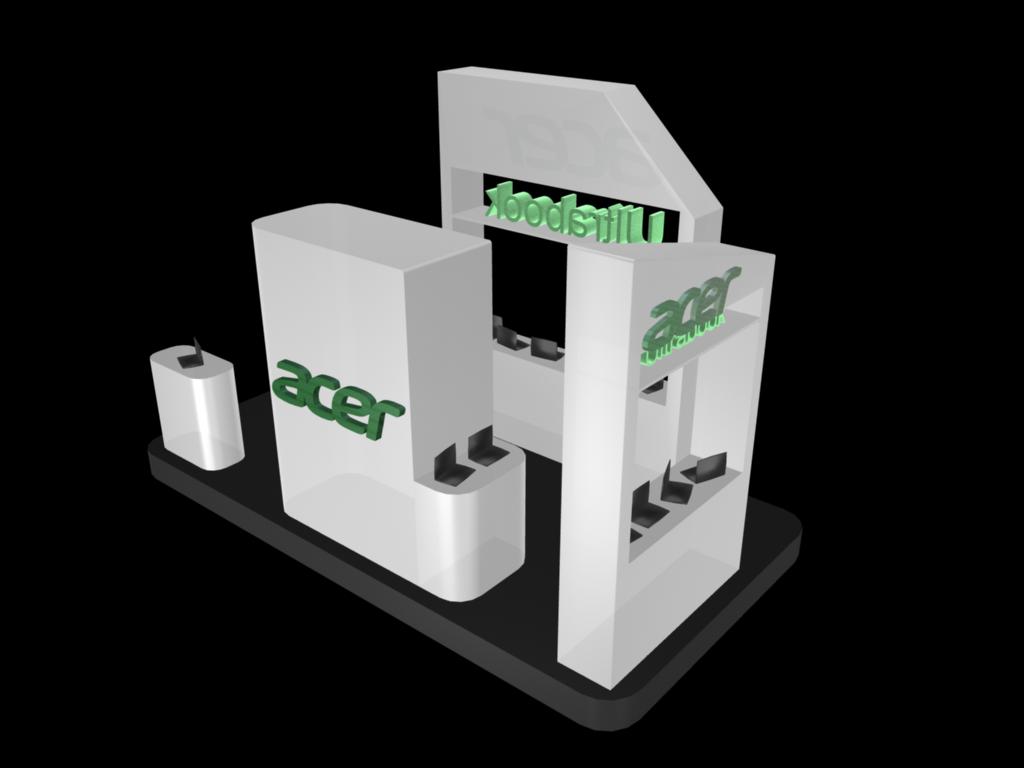
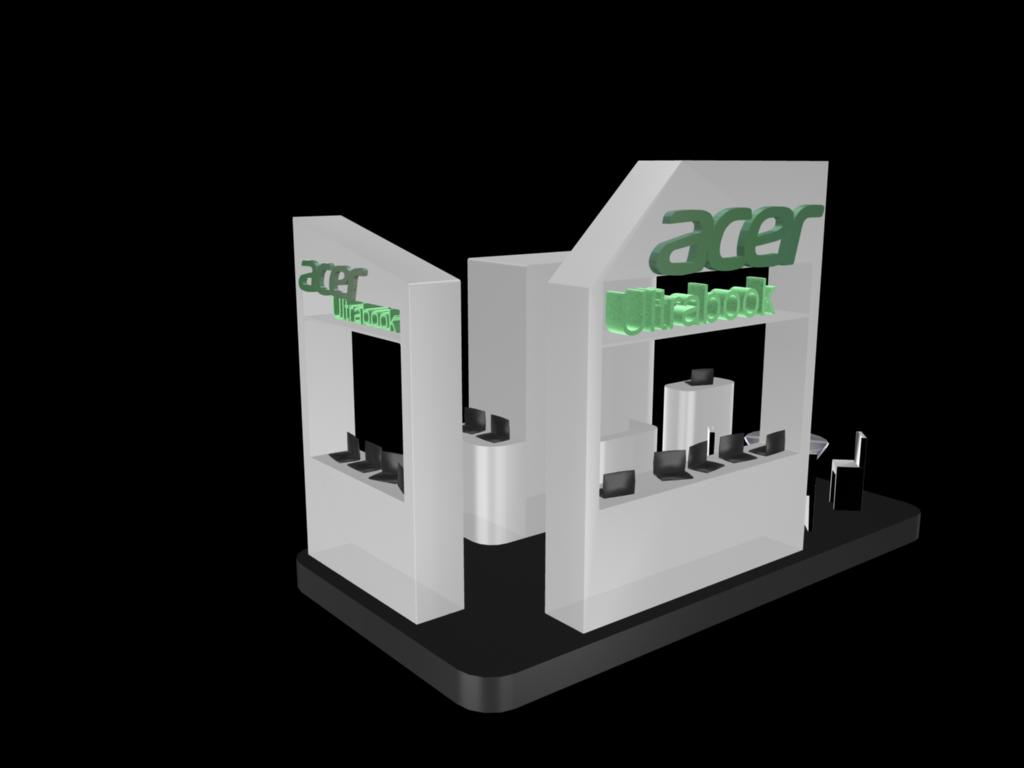
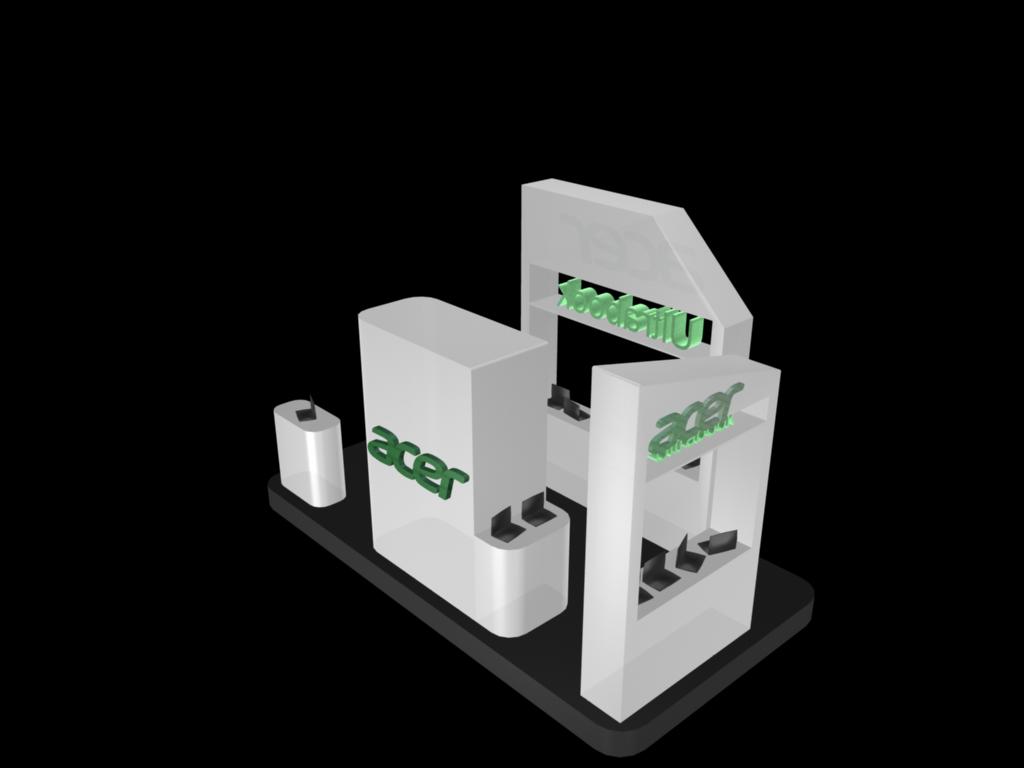
acer Ultrabook
















The Parachute











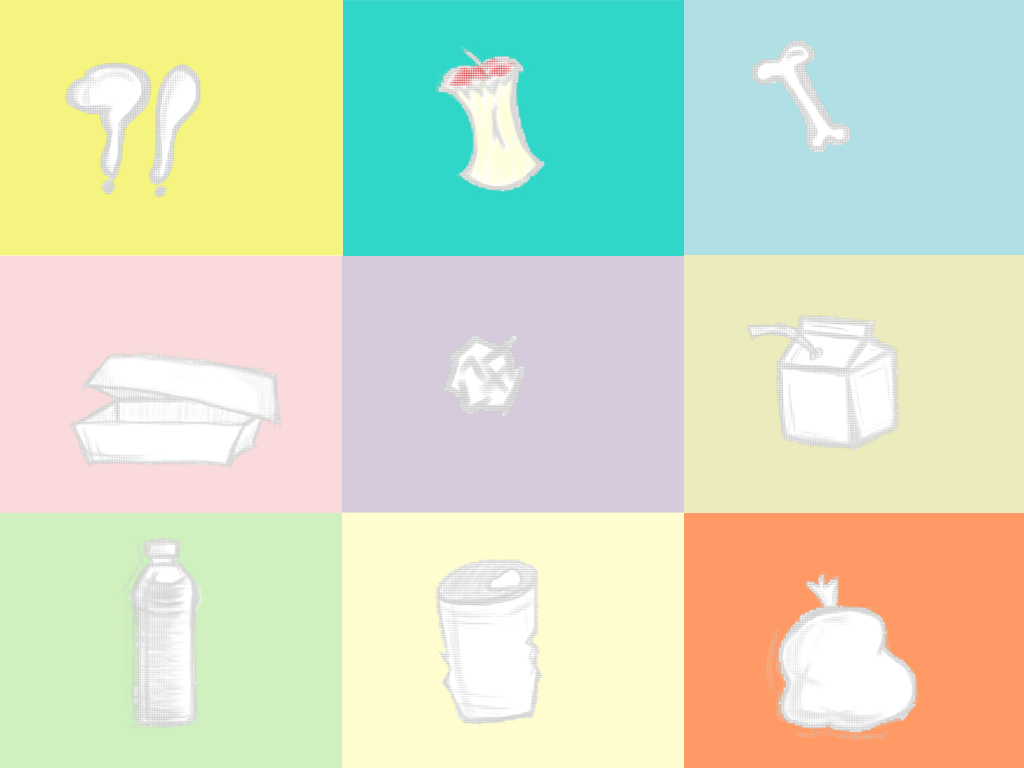
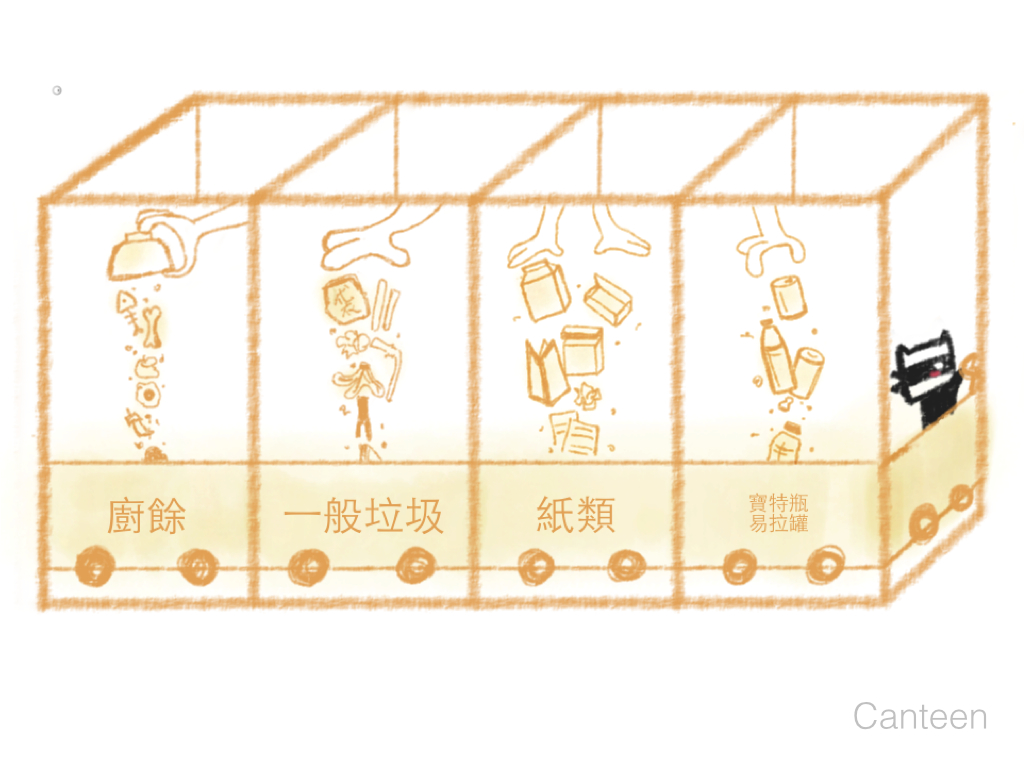
CollectCat











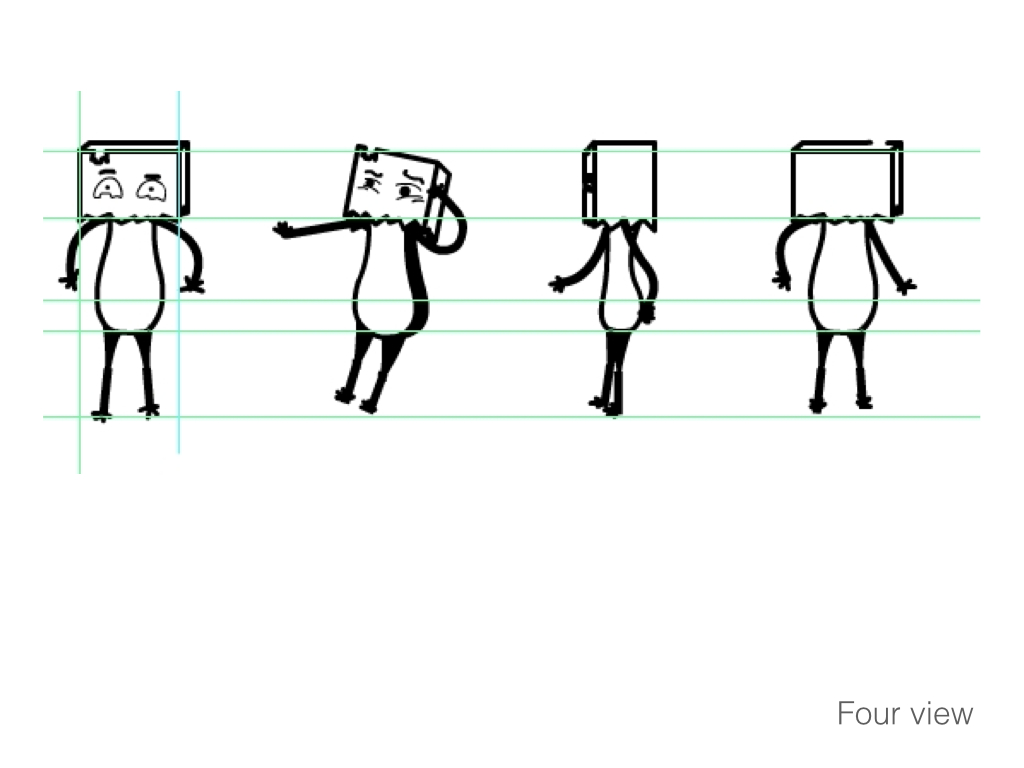
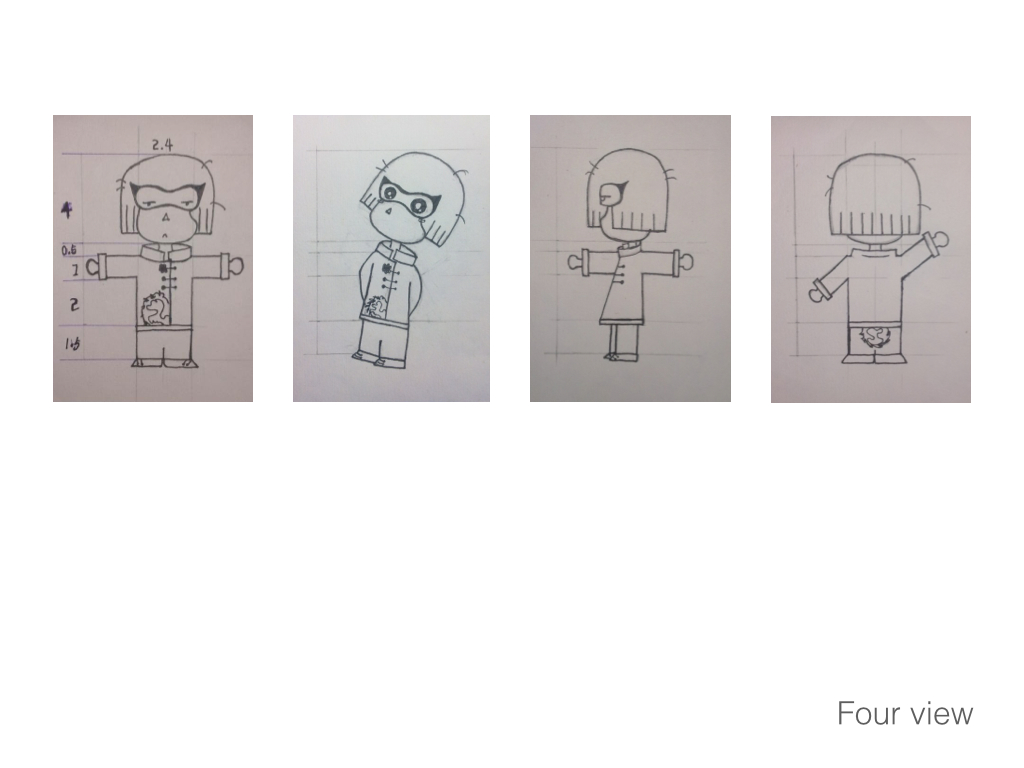
Mr.Paper, Boss Picky






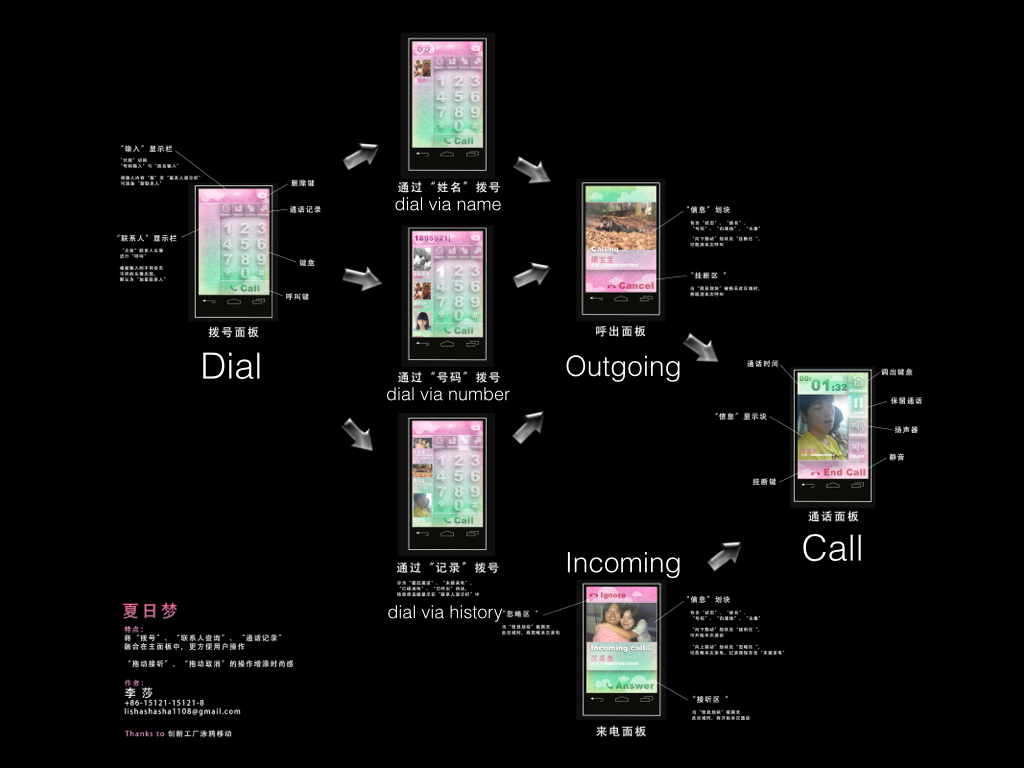
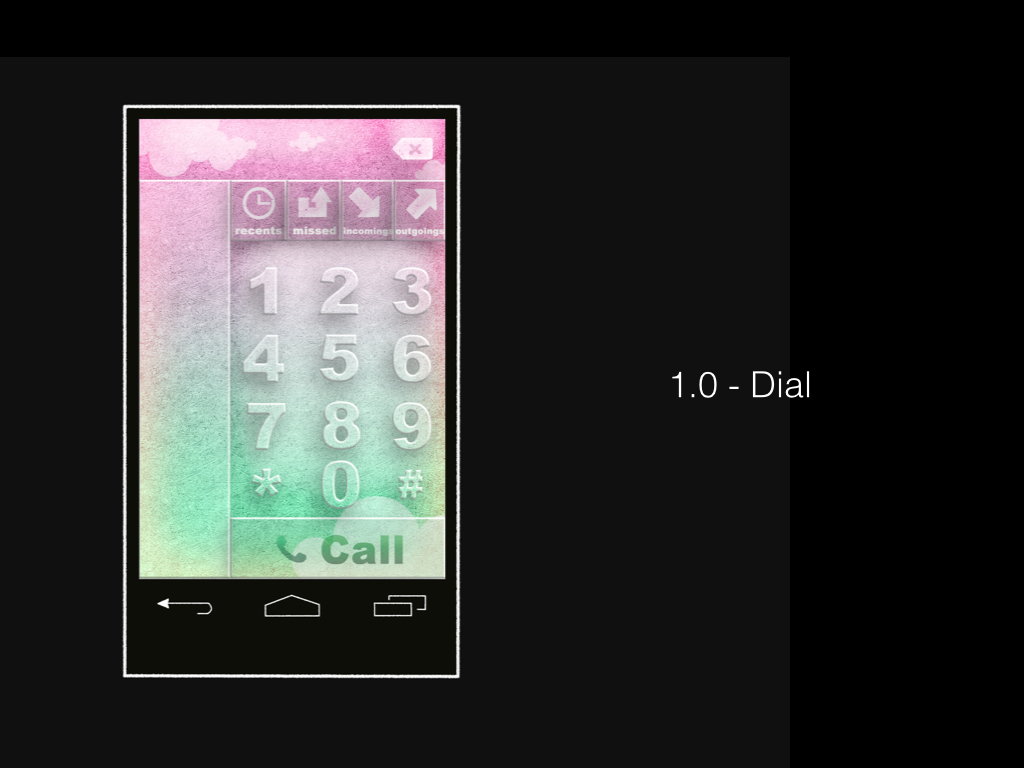
Summer Dream








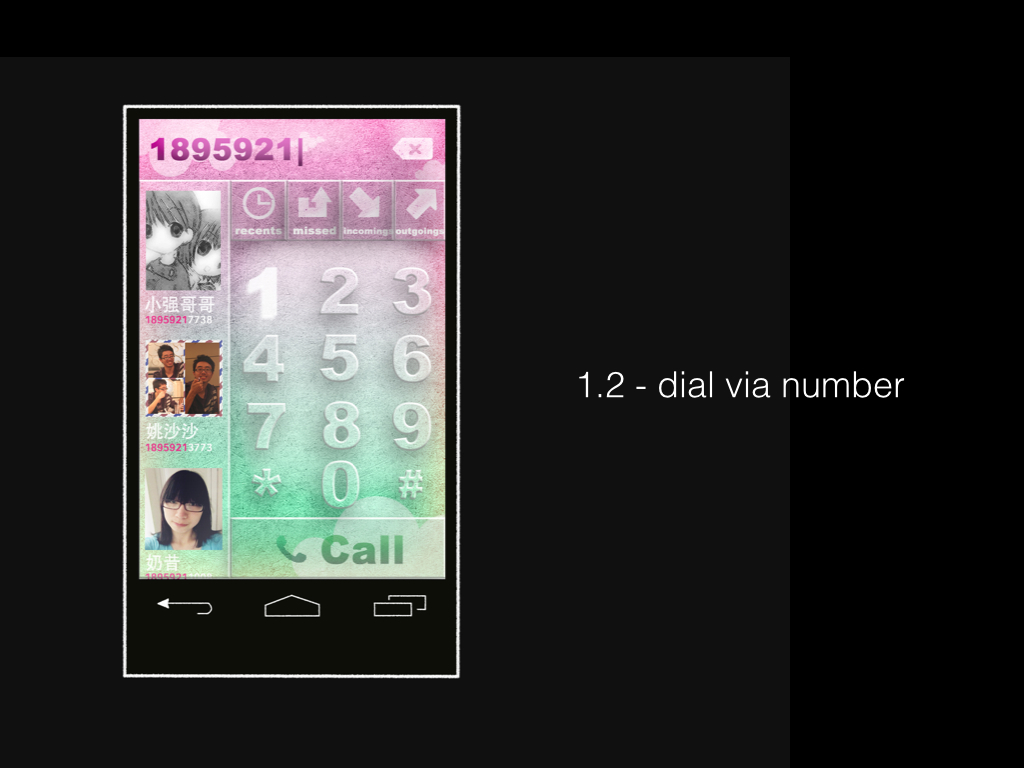
Storyboard for SmileBot




Event



